css选择器nth-child
其余的就不说了,说说两个我目前才了解的两个选择方式。
nth-child(-n+3) : 选择列表前三个项目。
nth-child(n+5) : 选择列表第五个(包括第五个)之后的所有项目。
示例
<ul>
<li>list1</li>
<li>list2</li>
<li>list3</li>
<li>list4</li>
<li>list5</li>
<li>list6</li>
<li>list7</li>
<li>list8</li>
<li>list9</li>
<li>list10</li>
</ul>
li {
list-style-type: none;
}
li:nth-child(-n+3) {
background-color: green;
color: #fff;
}
li:nth-child(n+5) {
background-color: red;
}
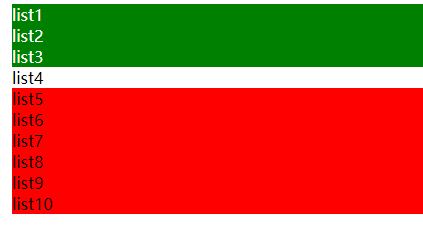
最终效果如下图:

- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=1097

