DOM中Event对象的几个位置坐标属性
本文说说关于坐标位置的几个属性,分别为clientX/Y、pageX/Y、screenX/Y、x/y、offsetX/Y、layerX/Y。这几个属性都可以表示坐标位置,但是又经常弄混,它们分别代表的是什么意思呢?
clientX/clientY与x/y
clientX/Y表示鼠标指针在元素可视区域中的水平和垂直坐标。x/y与clientX/clientY意义相同,但是有兼容性问题。在FireFox中不支持x/y,在IE7以下的浏览器中左上角的起点坐标为(2, 2),但是在其它的浏览器中为(0, 0)。
screenX/Y
这个很好理解,表示的是鼠标相对与屏幕的水平坐标和垂直坐标。
pageX/Y与layerX/Y
pageX/Y表示相对于页面的水平和垂直坐标,它与clientX/clientY的区别是不随滚动条的位置变化
layerX/Y与pageX/Y相同
offsetX/Y
offsetX/Y表示相对于定位父级的水平和垂直坐标。
<body>
<style>
body {
margin: 20px;
}
.box {
width: 300px;
height: 300px;
background-color: seagreen;
}
</style>
<div class="box"></div>
<script>
const box = document.querySelector('.box')
box.onmousemove = function (e) {
e = e || event
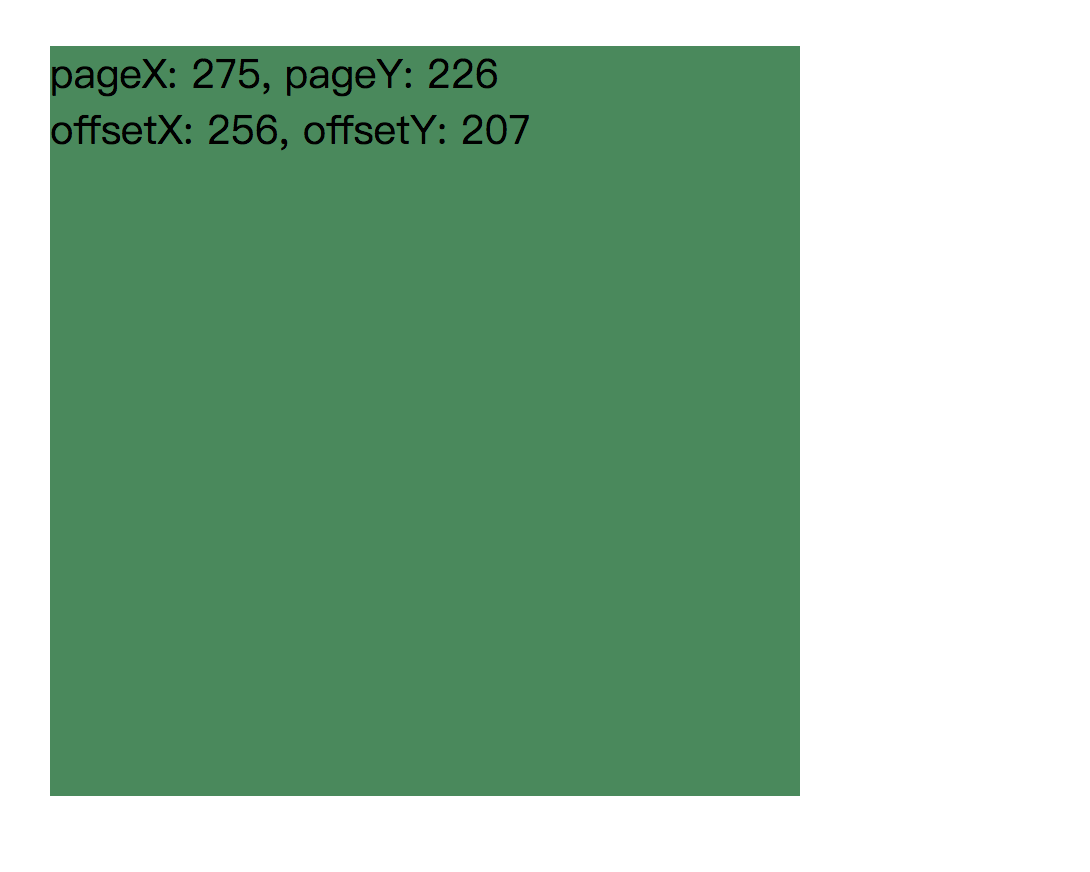
box.innerHTML = `pageX: ${e.pageX}, pageY: ${e.pageY}<br>
offsetX: ${e.offsetX}, offsetY: ${e.offsetY}`
}
</script>
</body>

当页面无定位元素时,body是元素的定位父级。由于body的设置了margin是20px,所以offsetX/Y与pageX/Y差(20, 20)。可以看到,offsetX/Y与pageX/Y相差的正好是外部元素的margin距离。
- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=1453

