webstorm不能识别别名配置
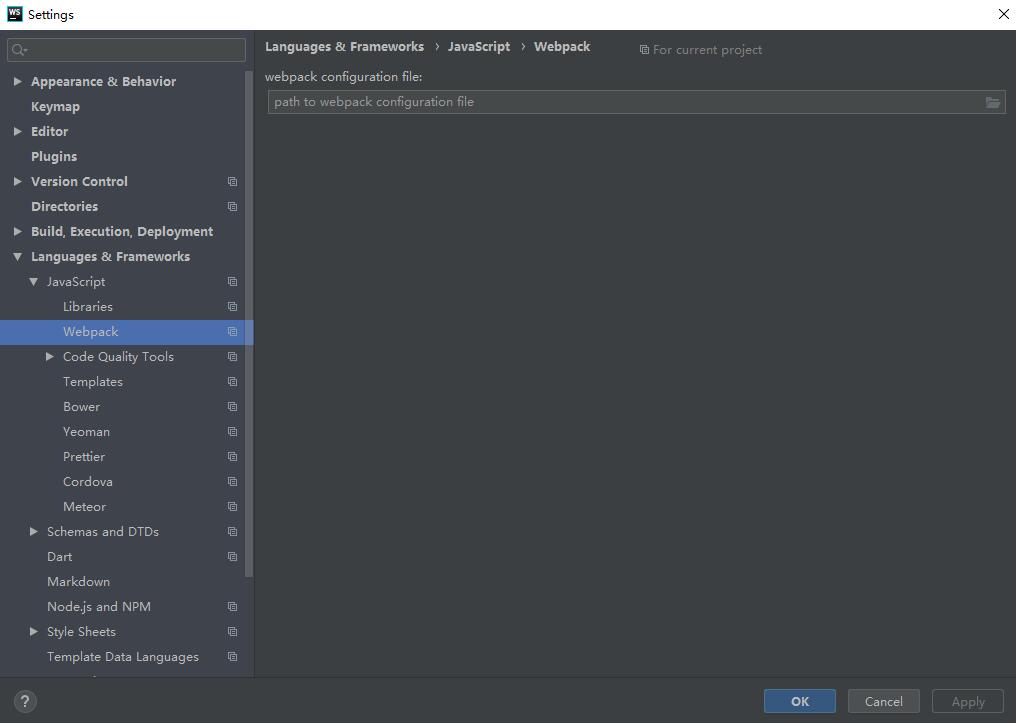
webstorm中,如果引入webpack项目,在webpack项目中配置了别名,也许不能识别,此时,可以通过配置webstorm中的webpack选项来识别别名。

如果不是webpack的项目,但是也有别名的配置,那么就不存在webpack的配置文件了。此时,可以变通一下,在项目的根目录上新建一个文件alias.js,然后其中的内容按照webpack的别名配置来书写,如下所示。
module.exports = {
resolve: {
alias: {
'@': resolve("some dir"),
}
}
};
然后,再按照上述在webstorm中配置webpack的方式引入该文件,webstorm就能正常识别别名了。
- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=1789

