浏览器中的剪贴板
在浏览器中,如何获取用户剪贴板上的内容?
监听 paste 事件
监听 paste 事件,可以在用户主动粘贴内容到页面时,获取到粘贴的内容。
document.addEventListener('paste', function (e) {
const clipboardData = e.clipboardData || window.clipboardData;
if (!clipboardData) {
return;
}
const text = clipboardData.getData('text/plain');
console.log(text);
});
上面代码中,e.clipboardData是一个对象,提供了getData方法,可以用来获取剪贴板的内容。text/plain表示获取纯文本,如果改成text/html,则表示获取网页格式的文本。
使用 navigator.clipboard
上面的方法只能在可编辑的元素上面(例如 input、textarea 等)使用,并且需要用户主动粘贴,才能获取剪贴板的内容。如果想要在任意时刻获取剪贴板的内容,可以使用navigator.clipboard对象。【点我查看兼容性】
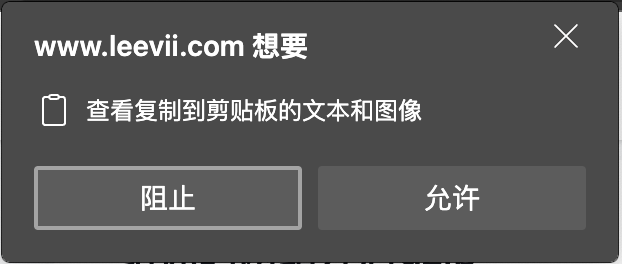
这里使用 navigator.clipboard.readText() 方法来获取剪贴板的内容,它返回一个 Promise 对象。当该方法被调用时,浏览器会弹出一个对话框,询问用户是否允许授权读取剪贴板。如果允许,Promise 对象就会返回所要读取的内容,否则就会报错。

使用方式如下代码:
navigator.clipboard
.readText()
.then((text) => console.log(text))
.catch((err) => console.error('读取剪贴板失败: ', err));
本文完,希望对你有所帮助。如果你有更好的解决方案,欢迎在评论区留言,我会及时回复。😊
- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=3265

