flex实现栅格布局
首先更改为border-box盒模型,然后模仿bootstrap的做法,将栅格分成12等份。
分别使用col-md-*、col-sm-*、col-xs-*来区分不同的屏幕大小。
html结构如下
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-4 col-xs-6">
<div class="demo">1</div>
</div>
<div class="col-md-3 col-sm-4 col-xs-6">
<div class="demo">2</div>
</div>
<div class="col-md-3 col-sm-4 col-xs-6">
<div class="demo">2</div>
</div>
<div class="col-md-3 col-sm-4 col-xs-6">
<div class="demo">2</div>
</div>
<div class="col-md-3 col-sm-4 col-xs-6">
<div class="demo">2</div>
</div>
<div class="col-md-3 col-sm-4 col-xs-6">
<div class="demo">2</div>
</div>
<div class="col-md-3 col-sm-4 col-xs-6">
<div class="demo">2</div>
</div>
</div>
</div>
实现的效果如下
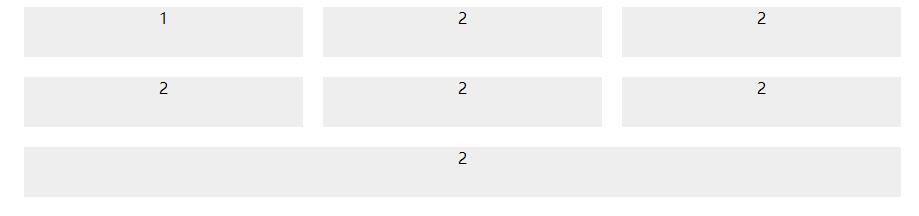
当应用col-md-*属性时

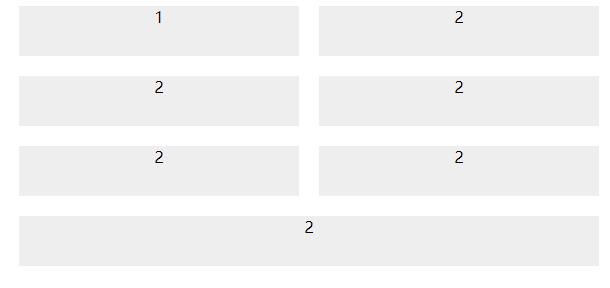
当应用col-sm-*属性时

当应用col-xs-*属性时

具体的Sass实现代码如下
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.container {
padding-left: 15px;
padding-right: 15px;
margin-left: auto;
margin-right: auto;
}
.row {
display: flex;
flex-flow: row wrap;
&>div {
padding: 10px;
}
}
.demo {
background-color: #eee;
min-height: 50px;
text-align: center;
width: 100%;
}
@for $i from 1 through 12 {
.col-md-#{$i} {
flex: 1 1 #{$i*100/12}#{"%"};
}
}
@media (max-width: 991px) {
@for $i from 1 through 12 {
.col-sm-#{$i} {
flex: 1 1 #{$i*100/12}#{"%"};
}
}
}
@media (max-width: 767px) {
@for $i from 1 through 12 {
.col-xs-#{$i} {
flex: 1 1 #{$i*100/12}#{"%"};
}
}
}
如下是运行的效果
- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=726

