浏览器自定义滚动条样式
当一段文本过长,使用overflow:auto属性后,这段文本所在区域将会出现滚动条。有时候,我们需要自定义浏览器的滚动条样式,可以使用css3的scrollbar-thumb属性来实现。
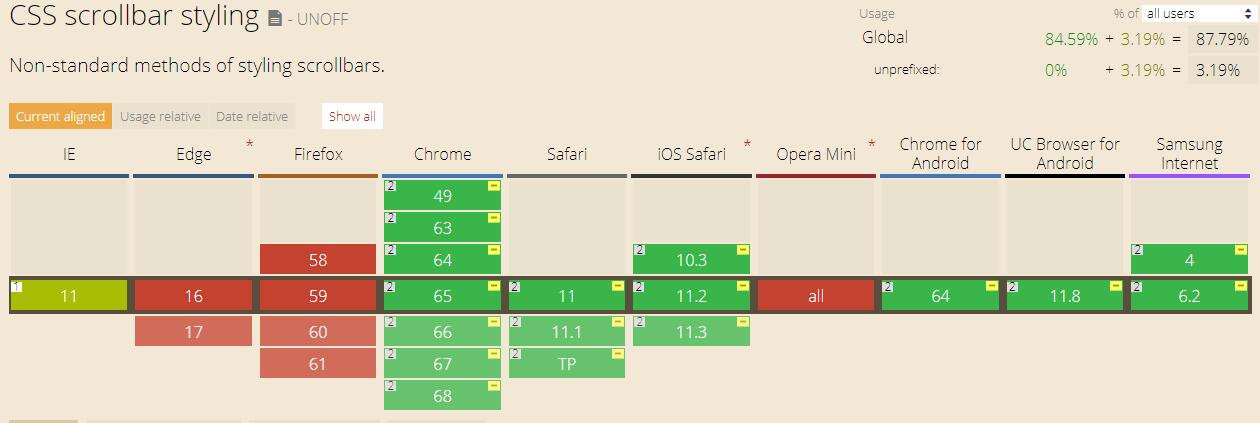
首先看一下这个属性的兼容性。

可见这个属性在pc端支持的并不是特别好,仅支持webkit浏览器,属性需要带有-webkit-前缀。
所以,在pc端请在Chrome或者Safari浏览器中查看效果。
再来看一下滚动条选择器的各个属性的用处。
::-webkit-scrollbar— 整个滚动条.::-webkit-scrollbar-button— 滚动条上的按钮 (上下箭头).::-webkit-scrollbar-thumb— 滚动条上的滚动滑块.::-webkit-scrollbar-track— 滚动条轨道.::-webkit-scrollbar-track-piece— 滚动条没有滑块的轨道部分.::-webkit-scrollbar-corner— 当同时有垂直滚动条和水平滚动条时交汇的部分.::-webkit-resizer— 某些元素的corner部分的部分样式(例:textarea的可拖动按钮).
上述各个属性的说明摘录自MDN(https://developer.mozilla.org/zh-CN/docs/Web/CSS/::-webkit-scrollbar)
根据以上介绍,可以写一个自定义的滚动条效果。
/* 整个滚动条的样式 */
::-webkit-scrollbar {
width: 16px;
height: 16px;
border: 2px solid #f2f2f2;
background-color: #F2F2F2;
}
/* 滚动条的轨道两端按钮,允许通过点击微调小方块的位置 */
::-webkit-scrollbar-button {
display: none;
}
/* 滚动条的轨道样式 */
::-webkit-scrollbar-track {
background-color: #F2F2F2;
}
/* 内层轨道样式 */
::-webkit-scrollbar-track-piece {
background-color: #f2f2f2;
}
/* 滚动条里面的小方块,能上下移动 */
::-webkit-scrollbar-thumb {
border-radius: 6px;
box-shadow: inset 0 0 1px 0 #f2f2f2;
border: 3px solid #f2f2f2;
background-color: #D9D9D9;
}
/* 滚动条滑块hover时样式 */
::-webkit-scrollbar-thumb:vertical:hover,
::-webkit-scrollbar-thumb:horizontal:hover {
background-color: #c0c0c0;
}
代码运行效果如下:
还有一些伪类也可以使用于滚动条。
:horizontal
//horizontal伪类适用于任何水平方向的滚动条
:vertical
//vertical伪类适用于任何垂直方向的滚动条
:decrement
//decrement递减伪类适用于按钮和轨道碎片。它指示按钮或轨道片段在使用时是否将递减视图的位置(例如可以使区域向上或者向右移动的区域和按钮)。
:increment
//increment增量伪类应用于按钮和轨道碎片。它指示按钮或轨道片段在使用时是否将增加视图的位置(例如可以使区域向下或者向左移动的区域和按钮)。
:start
//start伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的前面
:end
//end伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的后面
:double-button
//double-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一对按钮。也就是轨道碎片紧挨着一对在一起的按钮。
:single-button
//single-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一个按钮。也就是轨道碎片紧挨着一个单独的按钮。
:no-button
no-button伪类表示轨道结束的位置没有按钮。
:corner-present
//corner-present伪类表示滚动条的角落是否存在。
:window-inactive
//适用于所有滚动条,表示包含滚动条的区域,焦点不在该窗口的时候。
::-webkit-scrollbar-track-piece:start {
/*滚动条上半边或左半边*/
}
::-webkit-scrollbar-thumb:window-inactive {
/*当焦点不在当前区域滑块的状态*/
}
::-webkit-scrollbar-button:horizontal:decrement:hover {
/*当鼠标在水平滚动条下面的按钮上的状态*/
}
另外,:enabled,:disabled,:hover,:active伪类也可以用于滚动条。
参考地址:https://webkit.org/blog/363/styling-scrollbars/
- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=942

