Webstorm配置SASS环境
首先官网下载RubyInstaller,运行安装。
注意选中add to path。
然后在cmd命令行执行
gem install sass
出现如下,说明安装成功。

查看sass版本号
sass -v
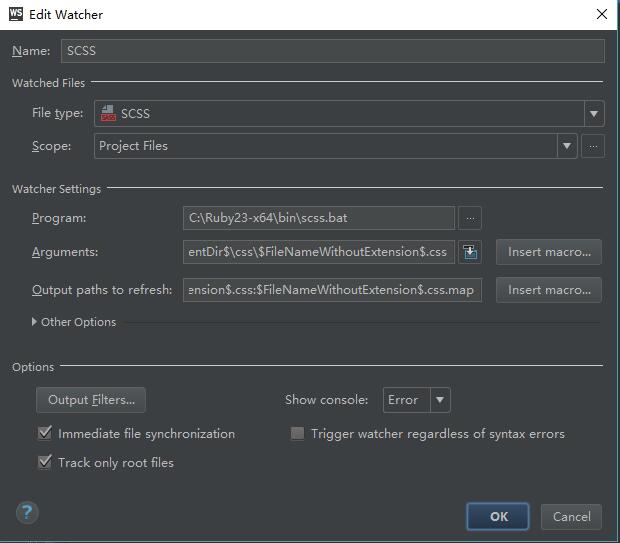
然后在Webstorm中的Settings->Tools->File Watchers点击右边的 + 选择SCSS打开如下设置

将之前安装的ruby中的scss.bat填写到Program栏目中。
保存退出即可。
当然这样还不够好,当scss文件发生改变时触发编译,Webstorm将scss和css文件放到了一个目录中。可以修改成如上图中webstorm中的配置,可以实现css和scss目录分离。
Arguments的值为:--no-cache --update --style expanded $FileName$:$FileParentDir$\css\$FileNameWithoutExtension$.css
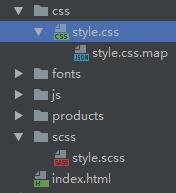
释一下于默认配置参数值不同的地方:--style expanded 是为了改变 scss 文件输出的 css 代码风格,喜欢其他输出风格的同学也可以将 expanded 关键字改为其他的关键字。$FileParentDir$\css\ 是为了将编译的 css 文件输出到源 scss 文件所在文件夹的父文件夹的子文件夹 css 文件夹中,这样修改之后的目录结构如下:

如上图所示,scss文件夹下的 scss源文件产出的 css文件输出到了工程项目下的 css文件夹中。
注意: 像上面这样修改过参数值后,scss源文件一定要在项目文件夹下的单独一个文件中,不可直接置于项目根目录下。
修改 Output paths to refresh 参数的值为$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map。
避免默认配置将生成的 source map 与对应的 .scss 文件归为一组,使 css文件与 map文件同步输出到相同路径下。
去掉 Track only root files 的勾,否则编辑以下划线开头的 .scss 文件时,引用了这个文件的那些文件将不会被重新编译。这个看个人所需了。
- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=563

