bootstrap栅格如何等高布局
css中的等高布局是一个比较头痛的问题,每一个栅格都不能自动感知另一个栅格的高度变化,所以就无法对高度进行适配。
当然,解决办法是有的。我们可以想象一个表格的布局,每一列的高度都是相等的,同理,我们也可以使用和表格布局相似的方法来实现这个布局效果。
<div class="container">
<div class="cell-layout">
<div class="row">
<div class="col-md-6">
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Illum explicabo inventore pariatur eligendi
suscipit in consequuntur eveniet excepturi maxime illo laudantium, quasi exercitationem aut at commodi
laborum! Ad nam debitis iste, quibusdam sint, quo dolore aliquid, dicta excepturi minima voluptatibus
accusantium quas saepe odit? Obcaecati, commodi eum. Nesciunt dolore maxime itaque minus doloribus.
Sed qui iusto nobis explicabo illum suscipit delectus tenetur et ex a commodi alias officiis, consectetur
odio voluptatem natus porro accusamus maiores dolorem debitis. Blanditiis at omnis nostrum quibusdam,
commodi a iusto eaque minima doloribus ex harum non. Ducimus repellat aliquid inventore laborum a
at dolore asperiores.</p>
</div>
<div class="col-md-6">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Libero autem pariatur ratione placeat quidem
quod officiis tenetur ipsum exercitationem voluptas!</p>
</div>
</div>
</div>
</div>
.container{margin-top:50px;}
.cell-layout > .row{display:table-row;}
.cell-layout > .row > [class*="col-md-"]{display:table-cell;float:none;}
.col-md-6{background-color:#ccc;}
css的display属性可以参看:http://www.w3school.com.cn/cssref/pr_class_display.asp
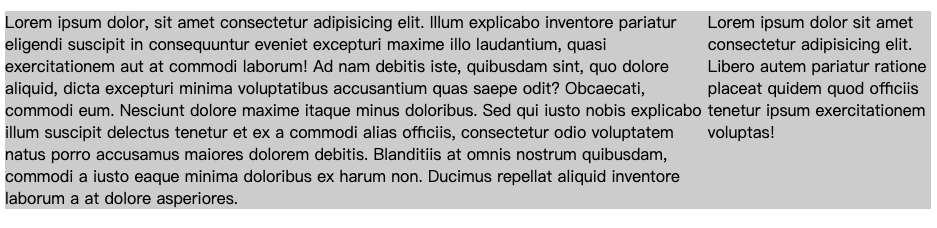
可以看到最终的实现效果如下图所示:

当然,既然bootstrap的栅格是响应式的,我们也同样可以将其修改为响应式的效果。
.container{margin-top:50px;}
.cell-layout>.row{display:table-row;}
.cell-layout>.row>[class*="col-"]{ /* display: table-cell;
float: none; */
display:block;}
@media (min-width:992px){
.cell-layout>.row>[class*="col-md-"]{display:table-cell;float:none;vertical-align:middle;}
}
@media (min-width:768px){
.cell-layout>.row>[class*="col-sm-"]{display:table-cell;float:none;vertical-align:middle;}
}
@media (max-width:767px){
.cell-layout>.row>[class*="col-xs-"]{display:table-cell;float:none;vertical-align:middle;}
}
.col-md-6{background-color:#ccc;}
第二种方案,使用flex布局。
<div class="container">
<div class="row flex">
<div class="col-md-6">
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Illum explicabo inventore pariatur eligendi
suscipit in consequuntur eveniet excepturi maxime illo laudantium, quasi exercitationem aut at commodi
laborum! Ad nam debitis iste, quibusdam sint, quo dolore aliquid, dicta excepturi minima voluptatibus
accusantium quas saepe odit? Obcaecati, commodi eum. Nesciunt dolore maxime itaque minus doloribus.
Sed qui iusto nobis explicabo illum suscipit delectus tenetur et ex a commodi alias officiis, consectetur
odio voluptatem natus porro accusamus maiores dolorem debitis. Blanditiis at omnis nostrum quibusdam,
commodi a iusto eaque minima doloribus ex harum non. Ducimus repellat aliquid inventore laborum a
at dolore asperiores.</p>
</div>
<div class="col-md-6">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Libero autem pariatur ratione placeat quidem
quod officiis tenetur ipsum exercitationem voluptas!</p>
</div>
</div>
</div>
.container{margin-top:50px;}
.flex{display:flex;flex-wrap:wrap;}
.col-md-6{background-color:#ccc;}
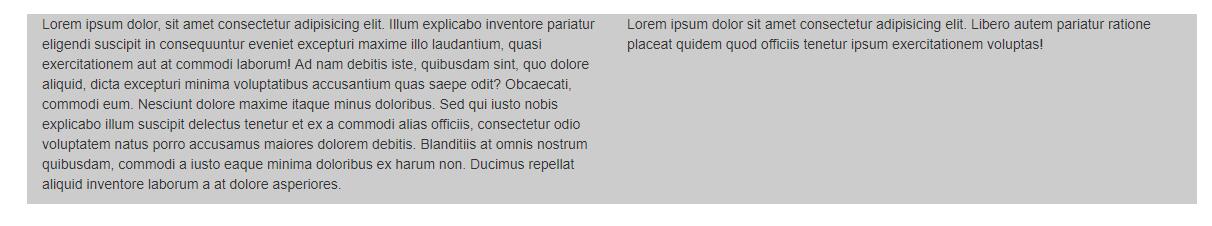
效果如下

可以看到也能达到同样的效果,而且代码更加精简。唯一的不足是浏览器的兼容性问题。
当然还有其它很多办法,这里只是列出了我使用的两个解决方案。
- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=903

