css设置多行文本溢出显示省略号
控制文本显示行数用到了line-clamp这个属性,你可以戳这里查看line-clamp这个属性的兼容性。可以看到,这个属性在移动端上使用基本上是没有问题的,但是在pc端,就要考虑跨浏览器的问题了。
来看看怎么使用吧
<style>
.box {
width: 600px;
display: -webkit-box;
line-clamp: 3;
-webkit-line-clamp: 3;
overflow: hidden;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
}
</style>
<div class="box">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia error, totam ad animi, provident laudantium atque nemo sunt dignissimos ea labore sed praesentium corporis voluptas distinctio, ipsum aliquid nulla aspernatur.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Perferendis, possimus vel necessitatibus eum, excepturi officiis debitis culpa minima tempore temporibus natus asperiores voluptatem aliquam unde in, ipsa sint soluta assumenda.
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Aut itaque beatae praesentium dolorem voluptate nulla. Perspiciatis exercitationem officiis, officia nulla assumenda eveniet sint ullam error sapiente amet. Repellendus, commodi nulla.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo doloremque soluta reprehenderit fuga? Quam, fuga delectus reprehenderit facilis beatae asperiores at maxime ab voluptatibus? Aut delectus consequuntur nemo magni distinctio.
</div>
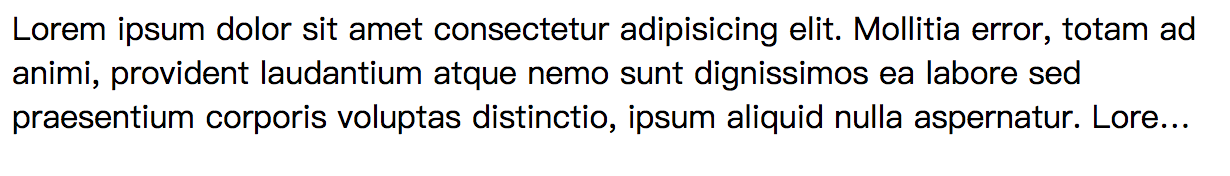
这样,就控制了文本超出三行显示为省略号,是不是很简单。
显示效果如下

在pc端,考虑到浏览器的兼容性问题,我们可以为此处的.box元素设置高度,设置其超出隐藏,然后用伪元素模拟省略号达到上述效果。
.box {
position: relative;
width: 500px;
line-height: 1.6em;
height: 4.8em;
overflow: hidden;
}
.box:after {
content: '...';
position: absolute;
right: 0;
bottom: 0;
background-color: #fff;
padding: 0 40px 0 0;
}
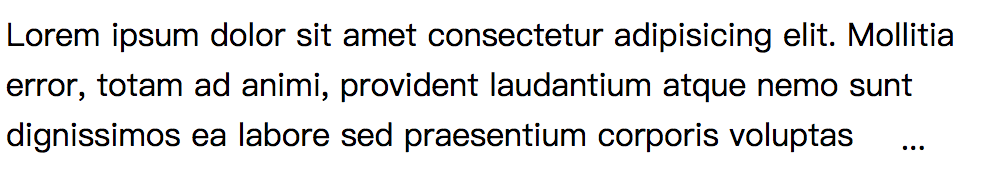
可以看到如下图所示

基本效果算是出来了,但总是感觉不太理想,那么,可以使用js来控制其显示。当然不用自己来写,早已经有人造好了轮子,搬过来直接用即可。
css3还是有很多很好玩的属性的,虽然兼容性不敢恭维,但是可玩度还是蛮高的。
- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=1431

