sticky尝鲜
众所周知,css中的position代表的是定位的方式,它有relative、absolute、static、fixed几个常见的属性。本文要说说它另外的一个属性sticky,所谓的粘性布局。
什么是粘性布局?可以看一个如下的动图示例

每次文字滚动到顶部,会自动吸附在顶部位置,就好像是带有粘性似的,这种布局方式可以通过sticky来实现。
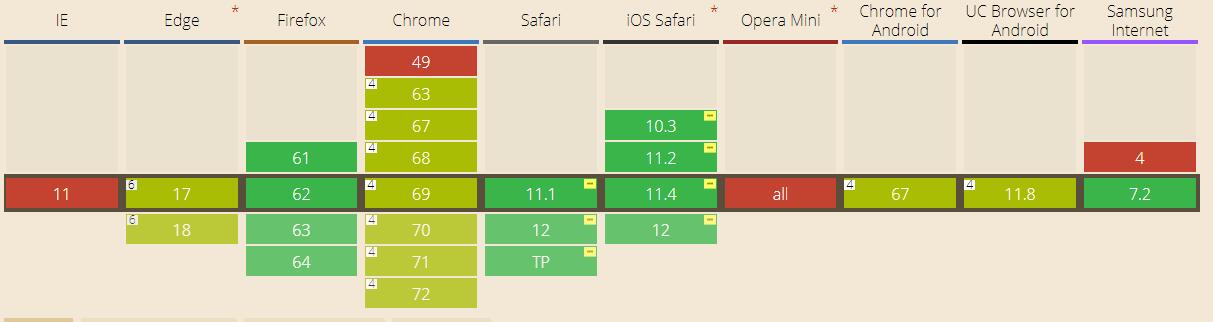
首先来看一下这个属性的兼容性,有点不容乐观啊。不过既然是尝鲜,那就先尝鲜玩玩咯。

如下一段代码,实现上述gif图中的效果。你要把每一个滚动的元素设置为sticky定位,这样它就具有了粘性,同时,还要设置left、top、right、bottom这四个值其中的一个,表示其粘性附着的位置在哪。
<style>
* {
margin: 0;
padding: 0;
}
ul {
margin: 0 auto;
list-style: none;
}
ul li {
height: 500px;
position: -webkit-sticky;
position: sticky;
top: 0;
text-align: center;
background: linear-gradient(to bottom, #ff4e22, #d0ff1c, #ff21f1);
}
</style>
<div>
<ul>
<li>title1</li>
<li>title2</li>
<li>title3</li>
<li>title4</li>
<li>title5</li>
</ul>
</div>
在此查看代码运行效果
See the Pen EeEgxg by Leevare (@leevare) on CodePen.
需要注意
使用sticky定位时,一定设置left、top、right、bottom这四个值其中的一个,否则其将会按照relative显示。
其次,其父节点必须是overflow: visible的,否则也不生效。
最后,这个属性的兼容性着实堪忧,在不支持该属性的浏览器中,可以考虑使用position: fixed来达到同样的效果,不过要配合js来检测滚动,在合适的时机,添加与移除position:fixed属性即可。
const body = document.implementation.createHTMLDocument("").body
body.style.position = 'sticky'
if (body.style.position !== 'sticky') {
//滚动监听
}
具体的实现细节,这里就不展开了。
- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=1400

