css多行隐藏
css3有一个-webkit-line-clamp属性能够实现多行隐藏,但是浏览器兼容性并不好,有没有一种兼容性特别好的css实现方式呢?
在网上,我看到别人提供了一种很好的解决思路,利用float:right右浮动。
当将元素右浮时,元素会从右侧依次向左侧排开。
<style>
.box-wrapper {
width: 200px;
}
.box {
float: right;
width: 100px;
height: 100px;
text-align: center;
}
.box1 {
background-color: aqua;
}
.box2 {
background-color: brown;
}
</style>
<div class="box-wrapper">
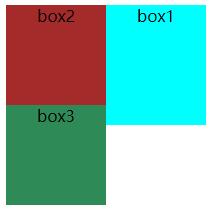
<div class="box box1">box1</div>
<div class="box box2">box2</div>
</div>
显示效果如下:

此时,我再添加一个box3,由于上面2个box已经平分了200px,不难想象,box3肯定会被挤下去,这时候box3会排列在最右边。

这时候,关键的来了,如果我增加box1的高度为120px会发生什么?

可以看到,box3这个元素排到box2的下面去了,所以,利用这个float的这个特性,再加上对box3这个元素的定位,就可以实现多行省略号的效果,直接上代码。
<style>
.box-wrapper {
width: 400px;
line-height: 24px;
height: 48px;
overflow: hidden;
}
.box-wrapper .box {
float: right;
width: 100%;
margin-left: -1px;
}
.box-wrapper::before {
content: "";
float: left;
height: 48px;
width: 1px;
}
.box-wrapper::after {
content: "...";
float: right;
height: 24px;
line-height: 24px;
width: 3em;
margin-left: -3em;
position: relative;
top: -24px;
left: 100%;
padding-right: 1px;
background-color: #fff;
}
</style>
<div class="box-wrapper">
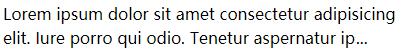
<div class="box">Lorem ipsum dolor sit amet consectetur adipisicing elit. Iure porro qui odio. Tenetur aspernatur ipsam, cumque ea eligendi excepturi. Placeat, fugiat voluptas. Cumque necessitatibus eligendi natus, qui laboriosam harum magnam.</div>
</div>
最终显示的效果是这样子的

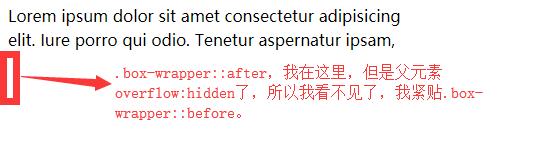
解释一下上述代码实现的思路,这里将.box-wrapper的after伪类和内容区设为右浮,此时,box-wrapper::after类似于上面的box2,内容区类似于box1,但由于内容区已经占据的100%的宽度,所以box-wrapper::after就被挤到了下面看不见的区域。
那我什么还要设置.box-wrapper::before左浮动呢?
目的是为了解决当右侧内容区将box-wrapper::after挤到下面看不到的部分后,能够紧贴左侧的.box-wrapper::before底部,方便.box-wrapper::after进行定位。但是,还是由于右侧内容的宽度为100%,左侧会将右侧挤到下面去,所以,右侧要向左偏移.box-wrapper::before的宽度,即代码中的margin-left: -1px。
可能你还发现了,在box-wrapper::after中还设置了padding-right: 1px;,这是为啥呢?如果你在浏览器中运行,当你去掉了这个貌似还不行。
解释一下,由于.box-wrapper::before和.box的设置,依然可以看做.box内容区占据100%的宽度,但是.box-wrapper::after由于设置了偏移量,可以看做是不占据布局宽度的(不影响浮动),但是这样肯定是不行的,因为它就无法实现当内容区超出一定的高度时,.box-wrapper::after紧贴到.box-wrapper::before的下面,为其设置宽度,从而能够触发这个效果。

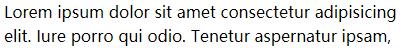
去掉padding-right: 1px;的显示效果如下。

可以看到定位就出现了错误。
本文参考自:
https://segmentfault.com/a/1190000016879657
https://segmentfault.com/a/1190000008649988
- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=1614

