iPhoneX前端适配
这几年手机更新的速度越来越快,手机屏幕也是各式各样,就拿iphoneX来说,这种怪异的刘海屏,如果把普通的浏览器网页照搬到iPhoneX上,有些地方显示会出现一些问题。
好在IOS为其自己怪异的屏幕带来了一个新的特性标识来兼容。在IOS11及以上系统中有一个viewport meta的扩展,可以设置如下值
contain: 让内容充满可视窗口cover:内容充满整个屏幕auto: 默认,与contain表现一致
那么,我们可以在meta中添加如下设置来兼容
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, viewport-fit=cover">
但是,这样还是不行的,因为内容区还是可能会被刘海部分挡住,还有手机最下面的那条黑线也会挡住内容。
在IOS11及以上的系统中还提供了四个预定义的常量,表示距离安全区的距离。
safe-area-inset-left:安全区域距离左边边界距离safe-area-inset-right:安全区域距离右边边界距离safe-area-inset-top:安全区域距离顶部边界距离safe-area-inset-bottom:安全区域距离底部边界距离
有了这些参数,就可以轻松的让内容显示在安全区内,以免发生遮挡。
<style>
html,body {
height: 100%;
}
body {
display: flex;
flex-direction: column;
margin: 0;
}
header {
flex: none;
padding-top: env(safe-area-inset-top);
}
header ul {
padding-left: 0;
display: flex;
list-style: none;
}
header ul li {
text-align: center;
flex: 1;
}
footer {
flex: none;
padding-bottom: env(safe-area-inset-bottom);
}
main {
flex: 1;
padding-left: env(safe-area-inset-left);
padding-right: env(safe-area-inset-right);
}
</style>
<body>
<header>
<ul>
<li>lorem1</li>
<li>lorem2</li>
<li>lorem3</li>
<li>lorem4</li>
</ul>
</header>
<main>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias assumenda autem cupiditate id labore libero maiores, modi nam nihil nostrum omnis perspiciatis praesentium quibusdam quidem, quisquam quos repellendus repudiandae sint!</div>
</main>
<footer>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Asperiores assumenda atque blanditiis deleniti ducimus error eveniet, itaque laudantium maxime minima natus neque nisi nostrum obcaecati omnis provident quas saepe voluptate?</div>
</footer>
</body>
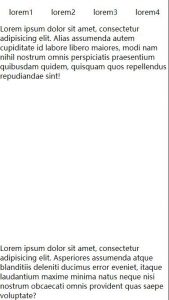
按照上述的这种做法,可以在iPhoneX上将内容显示在安全区内。但是,如果不是在iPhoneX上呢,那么便不能识别safe-area-inset-left这样的几个属性,那么自然添加的padding不能产生效果。上述的显示效果如下:

如果,我希望在普通屏幕下为其添加一定的边距填充该怎么办呢?
此时可以用到max和mix这两个属性,这两个属性会自动对宽度进行计算,详细介绍见MDN。
对上述的样式进行部分修改
main {
flex: 1;
padding-left: 15px;
padding-right: 15px;
}
@supports (padding: max(0px)) {
main {
flex: 1;
padding-left: max(15px, env(safe-area-inset-left));
padding-right: max(15px, env(safe-area-inset-right));
}
}
这样,在iPhoneX手机上则会使用安全边距,在普通屏幕上则会使用15px边距。
如下效果

- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=1685

