css计数器
如果要对一组数据添加序号,首先想到的肯定是<ol>标签,通过设置list-style-type: decimal可以在每一项前面显示序号。
虽然,使用上述的方法可以实现计数的目的,但是有一个很致命的缺点,那就是计数数字样式不可控制,而且还不能自定义计数方式。
所以,在实际项目中,这个属性的用处不大。
除了这个,其实在css中,还有一种计数方式,使用counter()函数来实现计数效果。
在使用这个函数之前,需要重置一个值,通过counter-reset来指定,有点像js的声明变量,将变量初始化为0。在每一个需要计数的项目中,使用counter-increment来进行一次计数,就是下面这样的效果。
<style>
ul {
counter-reset: text;
list-style: none;
}
ul li:before {
counter-increment: text;
content: counter(text) ". ";
}
</style>
<ul>
<li>text1</li>
<li>text2</li>
<li>text3</li>
<li>text4</li>
<li>text5</li>
</ul>
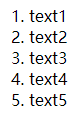
效果如下:

一般将计数的显示放到伪类元素的content中。可见,使用该属性可以更加自如地控制样式。
counter还支持第二个参数,可以传递list-style-type中的一系列参数。
list-style-type:disc | circle | square | decimal | lower-roman | upper-roman | lower-alpha | upper-alpha | none | armenian | cjk-ideographic | georgian | lower-greek | hebrew | hiragana | hiragana-iroha | katakana | katakana-iroha | lower-latin | upper-latin
这个函数还有一个复数的形式counters,它可以用来嵌套计数,最常见的是树形列表。
这里参考MDN的例子
<style>
ol {
counter-reset: section;
list-style: none;
}
li:before {
counter-increment: section;
content: counters(section, ".") " ";
}
</style>
<ol>
<li>text1</li>
<li>text2</li>
<li>text3</li>
<li>text4</li>
<li>
text5
<ol>
<li>text01</li>
<li>text02</li>
<li>text03</li>
<li>
text04
<ol>
<li>text001</li>
<li>text002</li>
<li>text003</li>
</ol>
</li>
<li>text05</li>
<li>text06</li>
</ol>
</li>
</ol>
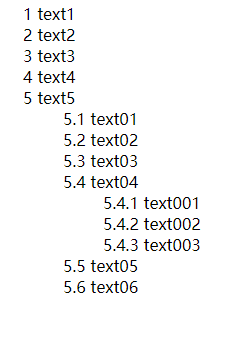
呈现效果

counters的第二个参数表示连接字符串,如上例中1.1连接字符串是.,如果是1-1,连接字符串便是-。
- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=2362

