linear-gradient渐变属性
css中使用linear-gradient可以实现线性渐变的效果。
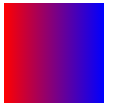
如下示例可以实现一个红色到蓝色的渐变
div {
height: 100px;
width: 100px;
background: linear-gradient(to right, red, blue);
}

这里用到了to right,表示从左向右渐变。类似的属性还有to left(从右向左渐变),to bottom(从上向下渐变),to top(从下向上渐变)。
除了这些别名,还可以传递角度值,如linear-gradient(90deg, red, blue)表示的是从左向右渐变。可见,to right等之类的关键词都可以用角度值来达到相同的效果,这几个属性的优点是更加地好记和直观。
那么,这里的角度值该如何正确地理解呢?
当设置为0°时,其表现为to top的效果,设置为45°时表现为从左下角向右上角渐变的效果。可以看做在0度的时候有一个向上的坐标轴线,当增大角度时,这个轴线沿着顺时针旋转。

在这里只设置了两个渐变色,浏览器会自动为其添加停止位置,那么,linear-gradient(90deg, red, blue)就等价于linear-gradient(90deg, red 0%, blue 100%)。
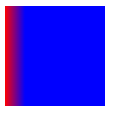
这是在默认情况下的行为,既然如此,我们也可以手动指定颜色渐变位置。假如修改为linear-gradient(90deg, red, blue 20%),表示蓝色从20%的位置开始渐变,呈现出如下的效果。

这里只设置两个颜色,比较好理解,如果颜色比较多,也是一样的道理,如果手动指定,浏览器就使用指定的位置作为颜色渐变位置,如果不指定,浏览器会自动计算出两个颜色中间的位置作为渐变位置。
当然,也存在颜色指定位置不正确的情况,例如
div {
height: 100px;
width: 100px;
background: linear-gradient(90deg, red, blue 50%, green 20%);
}
这里虽然手动指定了位置,但是green的颜色位置显然应该大于或等于50%,所以,浏览器会自动修正20%为50%,最终呈现为如下效果。

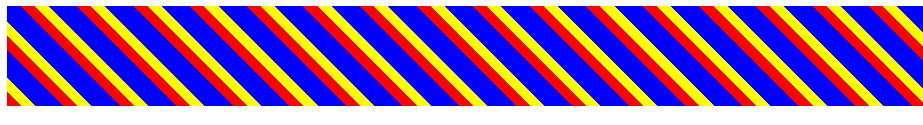
综上,利用渐变的特性,可以很容易实现色带的效果。
div {
height: 100px;
background: repeating-linear-gradient(45deg, red, red 10px, yellow 10px, yellow 20px, blue 20px, blue 40px, green 40px);
}

- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=2354

