关于Symbol.iterator
在es6中,可以使用for...of...来遍历一个数组
for (let value of [1, 2, 3]) {
console.log(value);
}
// 输出:
// 1
// 2
// 3
ES6 规定,默认的 Iterator 接口部署在数据结构的Symbol.iterator属性,或者说,一个数据结构只要具有Symbol.iterator属性,就可以认为是“可遍历的”(iterable)。
在Symbol.iterator内部,反复地调用next(),直到调用结束。这有点像生成器。
function* iterator() {
yield 1;
yield 2;
yield 3;
}
const itera = iterator();
itera.next();
itera.next();
itera.next();
所以,只要我们实现Symbol.iterator,让其能不断地调用next()函数迭代返回结果,我们就能给特定的数据类型赋予for...of循环遍历的能力。
比如,一个object类型的数据是不能使用for...of的。
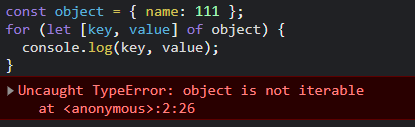
const object = { name: 111 };
for (let [key, value] of object) {
console.log(key, value);
}
其运行结果如下

主要是其内部不包含Symbol.iterator属性,我们可以手动添加其实现。
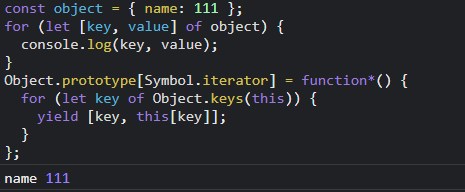
Object.prototype[Symbol.iterator] = function*() {
for (let key of Object.keys(this)) {
yield [key, this[key]];
}
};
再使用for...of即可正常打印出name 111。

- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=2444

