页面图片显示不清晰
在页面中嵌入图片,UI 设计小姐姐总是反馈在她们的电脑上不清晰,呃…你看,在我的电脑很清晰啊。
#!^😅……
好吧,既然说服不了设计小姐姐,那就得想想办法怎么去解决。
出现这个问题,可能是如下几种原因。
- 图片本身分辨率不行
- 对图片进行了缩放或没有按照图片比例缩放
第一种原因
第一种原因很好处理,换一个正常分辨率的图片就好了。
第二种原因
如果是第二种原因,可以尽量减少图片的缩放。
如果不得不缩放,首先要保证图片是等比缩放的。这个很好理解,没有按照比例缩放的话,首先图片是变形的,那么势必会导致图片不清晰的结果,可以通过 css 来控制等比缩放。
img {
/* 如果宽度不想设置为100%,你也可以设置为具体的宽度,高度设置为auto它会自动自适应 */
width: 100%;
height: auto;
}
还有一点,可以控制图片的缩放形式。
比如,使用 srcset 或者 media query 来控制不同屏幕的分辨率来显示不同分辨率的图片,即选择最合适的图片用在不同的屏幕上,可以减少图片糊的可能性。
<img src="xxxx.png" alt="xxx" srcset="xxx@1x.png 1x, xxx@2x.png 2x" />
需要注意的是,尽量减少非整数倍的图片缩放,比如图片缩放 1.2 倍,可能会出现糊的问题,可以将其替换成能够整数倍缩放的图片。
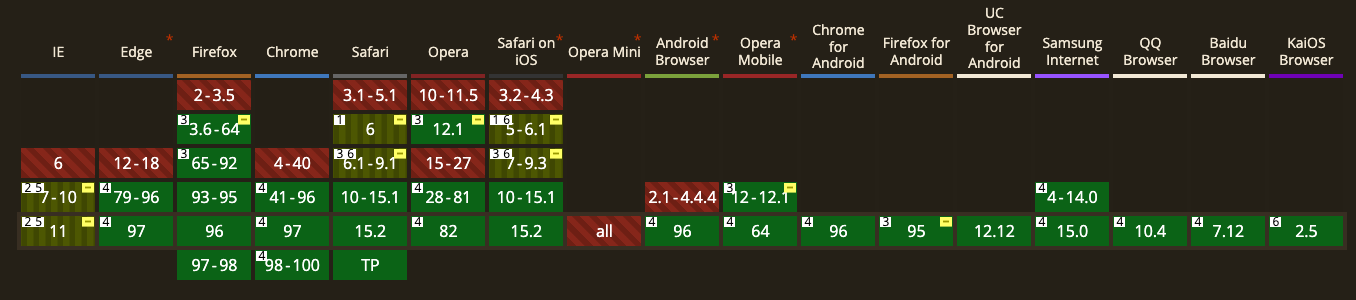
如果,还是不能解决问题,可以尝试使用 image-rendering 这个属性,这个属性用于设置图像缩放算法,它的浏览器支持情况如下所示。

使用方式如下
<img src="xxxxx.png" alt="xxx" />
<style>
img {
image-rendering: -webkit-optimize-contrast;
}
</style>
使用了这些优化手段,图片是否清晰了一点呢?
- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=3053

